Getting started from an existing project
Introduction
Applet JS SDK provides device's native features and functionalities with unified API for all supported platforms. This SDK is only usable inside of signageOS applets and allows you to create lightweight applets and deploy them on any device.
signageOS JS SDK can be used with any type of javascript project and popular javarscript frameworks - React, Vue and Angular.
Following article describes basic implementation of JS SDK to any existing application.
Getting Started
Do you already have a working app and now you would like to deploy it worldwide to signage devices? By using signageOS Tools you can do exactly that. Let us show you how it's done.
To get your existing application up and running you'll need only these few following steps:
- Install signageOS CLI Tools
- Install signageOS SDK and Emulator
- Upload your application build to signageOS
application that you can seamlessly deploy to supported devices. :::
Prerequisites
- signageOS Account
- created Organization in Box (create one here)
- completed Setup Developer Environment guide
Getting the setup
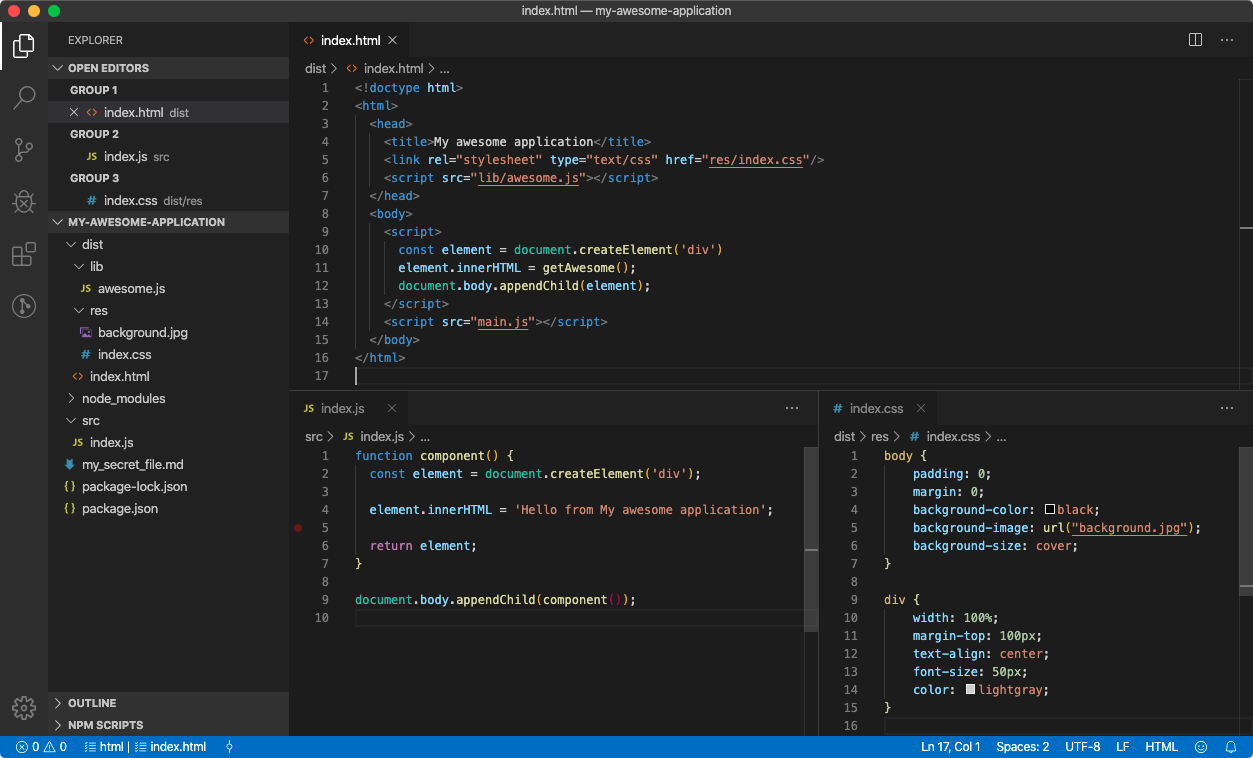
In the following picture, you can see a demo application that I'll be using throughout this tutorial as an example. It's a simple web application compiled by Webpack. But you can use tools and compilators you like.

Now let's get started with a detailed description of each step where I'll show you how easy it is to start using signageOS SDK within your existing application.
Process
Follow these steps to convert your application to Applet. All steps are performed in your project's directory.
- Login into the CLI Tools.
Before you start with uploading your tested application you need to login using you Box account in to the CLI Tools.
Use signageOS CLI tosos login. - Set the default organization for the CLI Tools.
Default organization is used later in the process as a target under which you upload your Applet to signageOS.
Usesos organization set-default - Ignore everything you don't want us to see or your app doesn't need to run.
If you are already using.gitignoreor.npmignoreyou are already set. But in case you want to ignore more or different files you can use.sosignore. It works exactly the same as the previously mentioned ignore files. - Add signageOS to your application
To use the features we offer you need to add signageOS dependencies to the project.@signageos/front-appletis a library that includes signageOS JS SDK and APIs.
npm i -SE @signageos/front-applet - Adjust your package.json
package.jsonhas to include two key items:mainandfiles.
maindefined the location of the starting file of your application. Typically it's located in dist/index.html.
fileslists all folders and files to include while uploading your application to signageOS.
{
"name": "your-cool-app",
"version": "1.0.0",
"main": "dist/index.html",
"files": [
"dist"
],
... //the rest of package.json
Use signageOS JS SDK
At this point, your application is ready to leverage JS SDK.
sos in your javascript logic, you need to first wait until it's ready and fully initialize.await sos.onReady();
console.log('signageOS is ready to rock');
Uploading Applet to signageOS
Once your local development is completed, upload your Applet to signageOS. Uploaded Applet can be deployed to devices directly or you can generate your native deployment app.
sos applet upload
You will be asked for Organization, under which you want to upload your Applet and final confirmation.
- Learn more about deploy options for your Applet to devices
- Learn how to generate native deployment app from with your Applet
Hot-reload on device. Push your changes directly to devices in your local network.